Содержание
Одна из тем, изучаемых по информатике в 9 классе — кодирование графической информации. Эти знания пригодятся для написания контрольных работ, рефератов и докладов. Информация также необходима тем школьникам, которые хотят заняться современными методами стенографии — сокрытием сообщений в обычных рисунках.
Растровое кодирование
Любое изображение можно представить как бесконечное количество точек, но хранение такого рисунка невозможно из-за физических ограничений памяти, а также бессмысленно из-за параметров мониторов. Ограничение производится при помощи растра — своеобразной сетки, разбивающей картинку на конкретное количество квадратиков.
Общая информация
В каждом пикселе закодирован конкретный цвет. Процесс записи фотографии в память компьютера по такому принципу называется дискретизацией. Для самостоятельного понимания можно на тетрадном листе в клетку внутри ограниченной области из единиц составить рисунок, а остальное пространство заполнить нулями. Если представить квадратик с нулём белым пикселем, а единицей — чёрным, то получится простой вариант кодирования монохромного изображения. Для получения актуального двоичного кода нужно выписать все биты в одну строку, а после перевести это число в шестнадцатеричную систему счисления.
Интуитивно понятно, что чем меньше будут тетрадные клеточки, тем более плавно будет выглядеть пиксельный рисунок, что актуально и для компьютерного представления — качество всегда лучше, если исходное разрешение выше. Это связано с тем, что часть исходной информации теряется при дискретизации. Чем меньше ячеек содержит растр, в который вписывается графика, тем больше данных будет утеряно.
На практике дискретизация выполняется устройством ввода: сканером или цифровым фотоаппаратом. Так как изображения, как правило, цветные, для каждого отдельного пикселя кодируется цвет. У метода есть такие преимущества:
- универсальность — подходит для любой визуальной информации;
- это единственный способ закодировать фотографии;
- только растровым методом возможно обработать размытые изображения.
Несмотря на практические преимущества, недостатки тоже присутствуют. Можно выделить такие нюансы:
- Часть информации неизбежно потеряется, однако на хорошей аппаратуре это незаметно глазу.
- Изменение разрешения картинки негативно скажется на качестве, может исказиться цвет или форма некоторых частей. При уменьшении требуется убрать «лишние» пиксели, а при увеличении — добавить их.
Важно, что размер файла зависит только от глубины цвета и разрешения. Даже прямоугольник, заполненный одним цветом, может занимать довольно много места.
Существует четыре основных растровых формата. BMP — основной для ОС Windows, поддерживает режим истинного цвета и кодирование палитрой. JPEG — специализирован для фотографий и не подходит для рисунков с чёткими границами из-за сильного сжатия. Работает только с кодированием 24 битами.
GIF чаще всего используют для хранения анимаций, формат использует только палитру и сжатие без потерь, поддерживает прозрачность. PNG — самый универсальный вариант, но он не подходит для анимированных изображений.
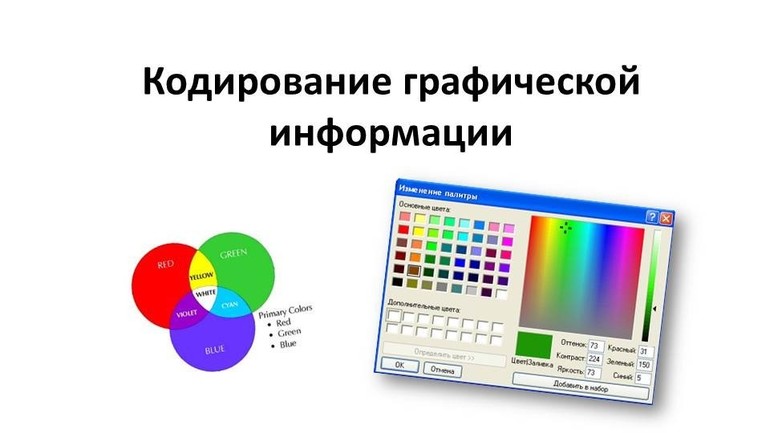
Красный, зелёный и синий
Тория Юнга-Гельмгольца так описывает цветное зрение: глаз человека содержит элементы трёх типов, чувствительные к красному, зелёному или синему цвету, а итоговый воспринимаемый оттенок зависит от баланса возбуждения рецепторов. Поэтому принято считать, что этой палитры световых лучей вполне достаточно для отображения любого оттенка. Такая модель называется RGB — для каждого цвета она выделяет значение от 0 до 255, которое определяет выводимую яркость. Для записи сразу трёх значений потребуется всего 6 чисел (знаков), если преобразовать в шестнадцатеричный код — разметка веб-страницы использует именно такой формат.
Для понимания, что такое режим истинного цвета, нужно обратить внимание, что 24 бита, используемые для кодирования пикселя, позволяют составить 16777216 вариаций, то есть оттенков. Глубину цвета при необходимости можно понизить. Например, при использовании 16 бит количество оттенков падает до 65536, а 12 бит — 4096. Это позволяет сжать размер файла в два раза, но так же как и дискретизация приводит к потере информации.
Однако, иногда фактически требуемое количество цветов гораздо меньше 256. Тогда используемую память можно оптимизировать без потери качества, если использовать метод кодирования изображения с палитрой. Для этого необходимо:
- Выбрать нужные цвета и посчитать их количество.
- За каждым оттенком запомнить код из палитры истинного цвета.
- Присвоить уникальный код всем цветам так, чтобы он однозначно декодировался, но занимал как можно меньше бит.
- Сопоставить присвоенные коды с табличными.
В итоге файл в заголовке будет хранить эти зависимости для расшифровки, а в теле использовать внутренние коды.
При небольшом количестве необходимых цветов большой глубины будет использоваться минимальный объём памяти.
Другая кодировка цвета
Модель RGB корректна для мониторов, так как они самостоятельно излучают свет. При прямой печати цветовая палитра сильно изменится из-за другого принципа восприятия. Все реальные поверхности обладают конкретным оттенком из-за разной степени поглощения волн различной длины.
С учётом компенсации для печати актуальная модель CMYK, состоящая из этих элементов:
- голубой;
- фиолетовый;
- жёлтый;
- чёрный — «ключевой».
Голубой поглощает красные лучи, жёлтый — синие, а фиолетовый — зелёный. Так как смешивание позволит блокировать сразу несколько цветов, модель очень похожа на RGB, но есть один нюанс. На практике, при полном смешивании набора получается не чёрный, а грязно-коричневый. Поэтому чёрный добавлен как «ключевой», а большинство принтеров печатают именно такую комбинацию точек.
Существуют и другие принципы кодирования. Например, в HSB фигурируют параметры:
- тон;
- насыщенность — чистота тона, серый при нуле;
- яркость — светлость от чёрного до яркого.
Такая модель наиболее естественна для человеческого восприятия. Хотя многое зависит от устройства, на компьютерах обычно используется RGB и CMYK. Важно понимать, что для корректной печати требуется правильно настраивать монитор, так как неправильная калибровка сильно изменит выдаваемые на экран цвета. При профессиональной работе с печатью графики (актуально для художников, фотографов и дизайнеров) специальные приборы записывают показания датчиков по трем цветом, а после сохраняет соответствие в профиле принтера.
Однако им приходится учитывать, что не все цвета возможно напечатать.
Векторное представление
Потери качества в процессе изменения размеров — недопустимый недостаток для карт, чертежей и схем. Поэтому для них используется векторный метод. Обработка изображения заключается в его построении из графических примитивов — очень простых геометрических фигур: это линии, сглаженные кривые, многоугольники, окружности и эллипсы. Любой векторный рисунок можно разобрать на части, которые по отдельности будут мало похожи на общую картину.
Легко хранить отрезки, прямоугольники и ломанные как координаты концов или вершин. Окружности и эллипсы описываются прямоугольником. Сглаженные кривые сложнее — они задаются по формуле инженера Пьера Безье, в честь которого была названа фигура. Определение кривых Безье производится по параметрам управляющих линий (расположенных в своеобразных экстремумах), чего достаточно для хранения конкретного вида.
У способа есть множество преимуществ:
- нет потерь информации;
- объём зависит от сложности рисунка и растёт только с увеличением количества примитивов;
- при увеличении или уменьшении не будет происходить появление «ступенек» на наклонных линиях, что также актуально для букв.
Специфика использования векторного кодирования обусловлена невозможность обработки изображений без чётких контуров — фотографий и многих картин. Файлы могут обозначаться форматами: WMF — стандарт для Windows; SVG — специализирован для веб-страниц из-за поддерживаемого масштабирования. Стоит отметить CDR и AI настроенных для работы в CorelDRAW и Adobe Illustrator соответственно.
Школьнику следует хотя бы кратко записать конспект урока о кодировании графической информации.
В 10 классе отсутствие каких-либо пробелов в знаниях может стать поводом для участия в олимпиадах по стенографии. К тому же эта тема необходима в дальнейшем изучении дисциплины.